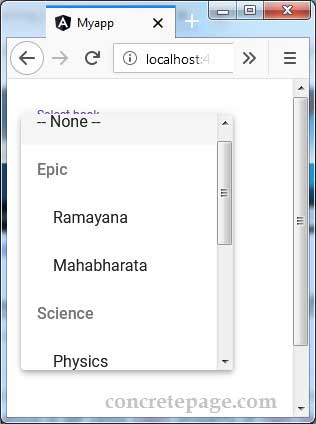
Angular Material - is there a way to display a <select>'s <option> differently than how it is displayed in the HTML? Pics in the post. : r/Angular2

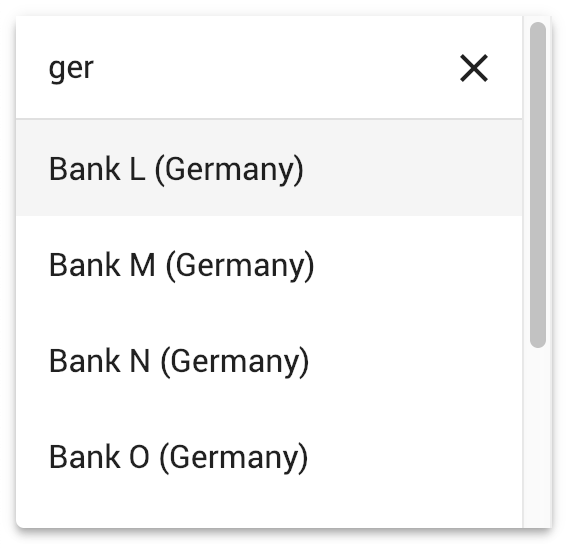
extra 'span' element added in mat-option of autocomplete makes impossible to style the internals · Issue #8561 · angular/components · GitHub

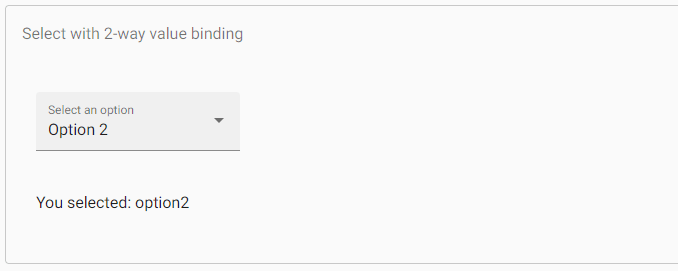
mat-select: provide the way to freeze the position of the control when the drop down is open · Issue #9751 · angular/components · GitHub

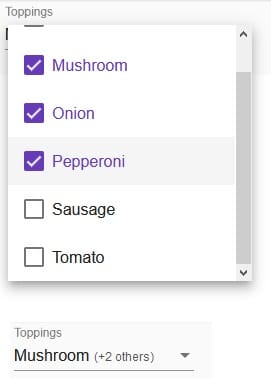
typescript - How to show selected option name inside the mat-select-trigger tags using Angular 7 - Stack Overflow